修改的對象:
serverodooaddonsweb_editorstaticsrcjswysiwygwidgetsmedia.js
修改檔案:
addon_gtmc_websitestaticsrcjswidgetsmedia.js
修改的方式:

odoo.define('addon_gtmc_website.widgets.media', function (require) {
'use strict';
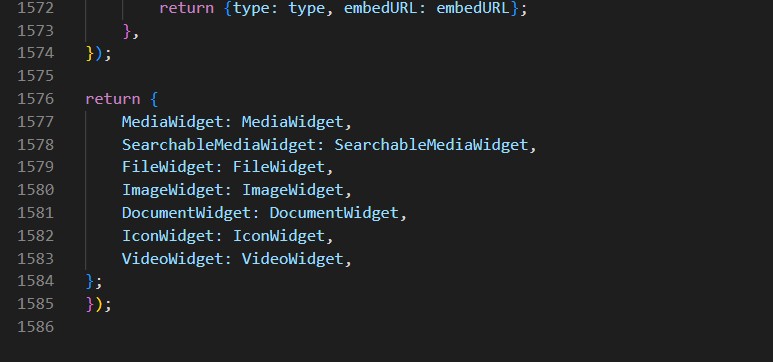
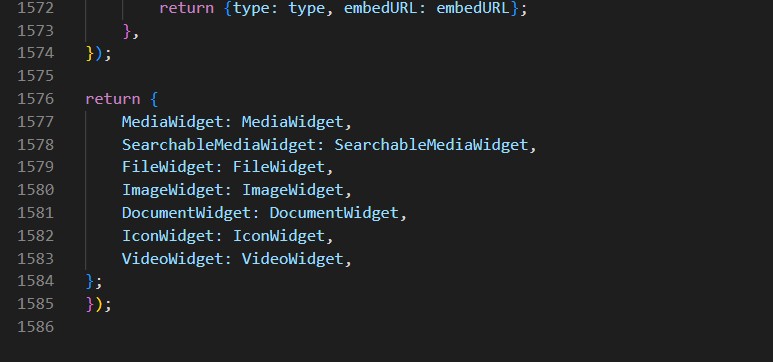
//定義要修改的widget,可至修改的對象檔案中最下方,找到如上圖的回傳對象定義名稱來取出進行複寫
const {VideoWidget} = require('wysiwyg.widgets.media');
VideoWidget.include({
//這邊可以針對widget的method進行複寫,到修改對象裡去找要複寫的method,將整個複製到這邊來改成你要的內容即可
_getVideoURLData: function (url, options) {
//這邊可以複寫_getVideoURLData的method
},
//也可以在這邊新增method來擴充原本的widget
_newMethod: function () {
//這邊是新增method, _newMethod的內容
},
});
});