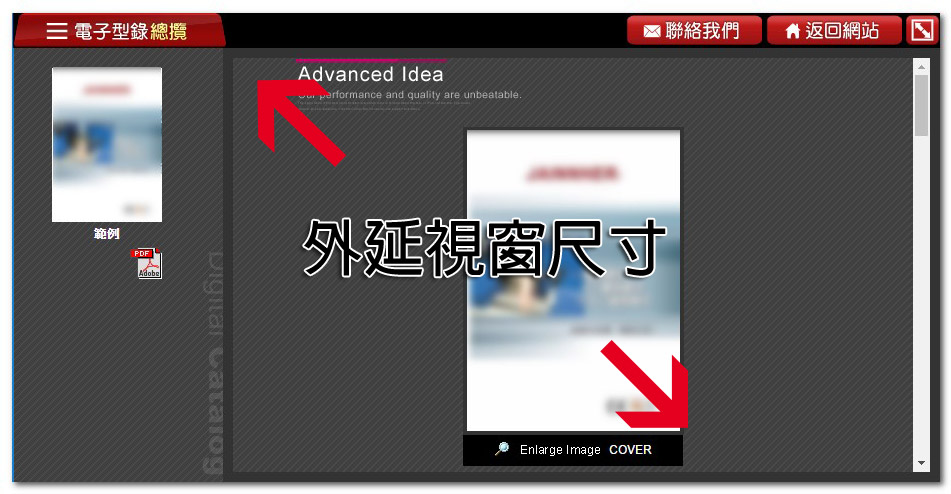
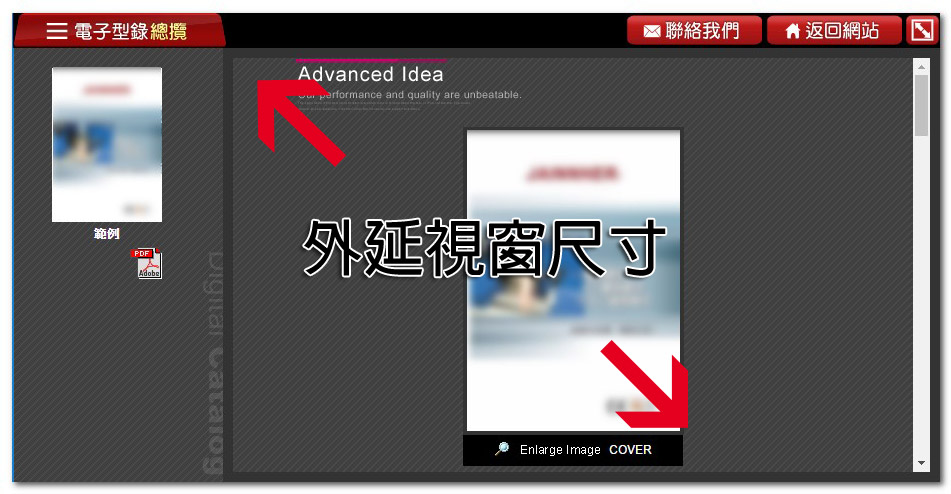
最近遇到一個問題,就是透過jquery的width()取螢幕寬度的值,window環境下會出現有時候是有加上卷軸的寬度(17px)有時候沒有,非常困擾。
當我用$(window).width()來取螢幕寬的時候,當我把視窗尺寸調整時,所得到的是實際寬度,然後我就可以用來計算各區塊的尺寸了

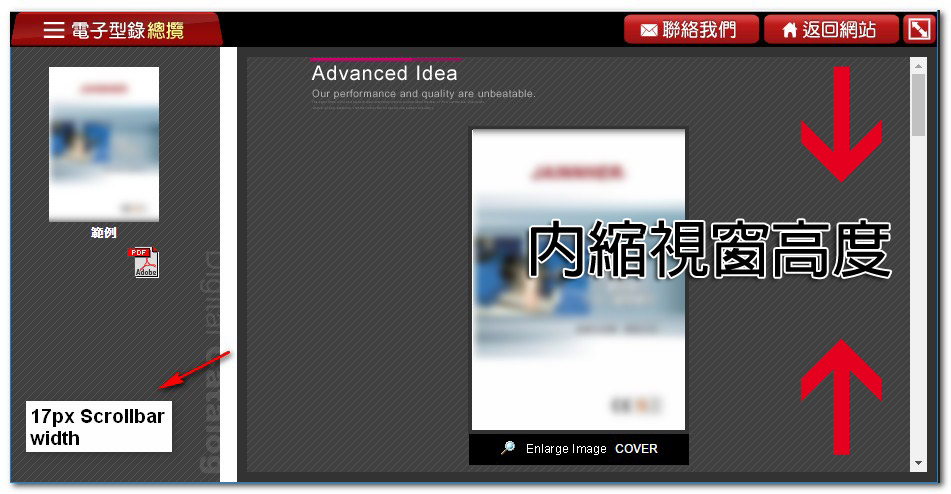
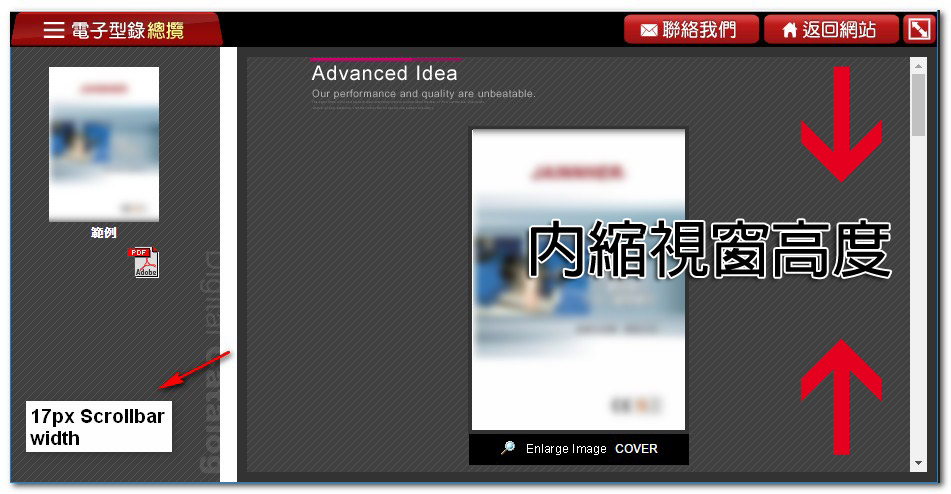
有趣的是當我把視窗高度內縮時,卷軸寬度就會被偵測到,所得到的是實際寬度減掉卷軸的寬度,而這種狀況只有出現在高度內縮才會發生,寬度內縮是不會有這種狀況出現的

因此我找了一下相關資料,發現可以用javascript內的
window.innerWidth來取代jquery的$(window).width(),如此並解決了這個問題。
註: 此狀況只會發生在window環境下,osx環境下是不會有問題的